遊戲的核心是 "控制 (Script)" ,Scratch的 "控制" 又等同於在其他程式語言,舉如JAVA、C#、Object-C等。在Scratch "控制 (Script) " 是以物件化呈現,好讓不會程式的同學們也能立即上手。所以不會程式的同學們也別擔心,看完亮亮對Scratch "控制 (Script) "的介紹後,大家便能得心應手囉!
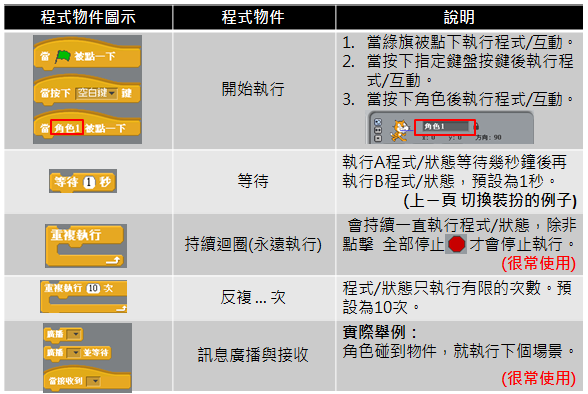
Scratch "控制 (Script) "總共分為九大類:開始執行、等待、重複執行、反復...次、訊息廣播與接收、如果(if)、條件成立觸發程式,否則...、等待直到條件成立、反覆執行,直到條件成立。
1. 開始執行:如何讓腳色或遊戲開始執行呢?Scratch幫各位準備了三種模式:當綠旗被點一下、當按下甚麼鍵(下圖)、當腳色被點一下。
實作練習:
"當綠旗被點一下"、"當按下甚麼鍵"、"當腳色被點一下"將三種方式拖曳至程式編輯區。
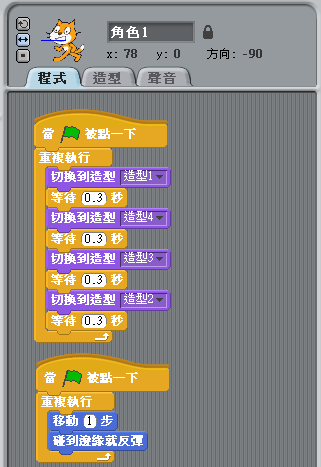
"當綠旗被點一下" → 腳色"重複執行"+"移動1步",並且"碰到邊緣就反彈"。
"當按下空白鍵"→ 腳色的動作"旋轉15度"。
"當腳色被點一下" → 遊戲"全部停止"。
2. 等待:等待多少秒數後,才執行下個程式物件。可參閱前一篇6. [教學] Scratch 程式物件教學 - 外觀 外觀變換與等待之使用方式。
3. 重複執行:當遊戲開始,"重複執行"就會永遠執行被包覆的程式物件,當遊戲結束才停止。
實作練習:
無加"重複執行":"當綠旗被點一下"+"移動1步"
有加"重複執行":"當綠旗被點一下" 腳色"重複執行"+"移動1步",並且"碰到邊緣就反彈"。
實作練習:
"反復10次" + "重複執行"+"移動1步",會發現腳色X值只移動10步就停止位移。
5. 訊息廣播與接收:腳色A執行完自己程式編輯區的物件後,要 "呼叫" 腳色B執行B的程式物件。因此,腳色A就需要透過 "訊息廣播"傳送指令,腳色B透過"訊息接收"接收腳色A的指令。
實作練習:
除了腳色1(小貓),再透過 "開啟腳色檔案" 增加一隻腳色(蝙蝠),當點擊小貓一下,蝙蝠開始展現飛翔的動畫,參閱下圖。
腳色1:"當腳色1被點一下"執行"訊息廣播",廣播訊息可自定義名稱,例如定義:變換裝扮。
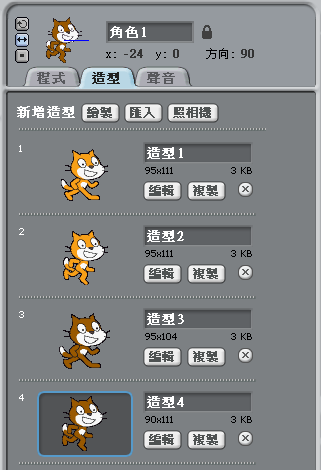
腳色2:程式編輯區 → 造型 → 新增一個裝扮2。當 "接受到變換裝扮的訊息",就開始"重複執行"→ "換下一個裝扮"。
6. 如果(if):"如果"條件成立,執行一次所包覆的程式物件。"如果"條件成立,就重複執行所包覆的程式物件。"條件"此空格可嵌入 "偵測" 或 "運算" 使用,實作練習參考上圖。
7. 條件成立觸發程式,否則...:"如果"條件成立,執行一次所包覆的程式物件,"如果" 條件不成立,就執行一次另個程式物件。"條件"此空格可嵌入 "偵測" 或 "運算" 使用,實作練習參考上圖。
8. 等待直到條件成立:持續等待當條件被觸發後,才執行下個程式物件。"條件"此空格可嵌入 "偵測" 或 "運算" 使用,實作練習參考上圖。
9. 反覆執行,直到條件成立:一直反復執行,直到設立的條件成立才停止動作。"條件"此空格可嵌入 "偵測" 或 "運算" 使用,實作練習參考上圖。
亮亮小提醒:
如需刪除程式編輯區裡的程式物件,移除方式(一)按著滑鼠左鍵,拖曳程式物件離開程式編輯區、(二)選擇程式物件點擊滑鼠右鍵 → 刪除。